A Javascript framework such as Vue.js is enhanced by a healthy ecosystem of plugins and packages that make development reliable, quick, and easy. Since Vue.js is the chosen framework of an international community of developers, there is a growing repository of plugins and packages that you can use in your projects. This article showcases 15 popular VueJs plugins for Vue 2 and Vue 3.
Looking to build an app but don’t know what packages to choose? This list should help. We’ll explore each one in detail throughout this article.
- Vuetify
- NuxtJS
- Vuex
- Vuex Persisted State
- VuePress
- Vue Meta
- Vue ChartJS
- Vue Grid Layout
- Vue Draggable
- Vee-Validate
- Vue Toastification
- Vue Tour
- Swiper.js
- Vue2-Leaflet
- TroisJS
- Vue Scrollama
- Vue QR Code Reader
Vuetify

Do you ever struggle making an app look visually appealing? Vuetify is a UI Library that is based on Material Design which powers much of Google and Android’s design language. It is an open-source library with hundreds of components from buttons, app bars, chips, modals and many more. These components are pre-styled, very functional out of the box and enable you to interact with them through well-documented props and slots. Pre-defined CSS classes can also be used to control color, font, grid spacing, flexbox and more.
Vuetify is great for both beginners and advanced users alike because the components can be used as-is or styled to your liking. It is compatible with Vue 2 and the Vue 3 version is currently in alpha. Imagine creating a high quality app interface right from the start of the project without having to build your own components from scratch.
To get started with it, you can try out Vue Mastery’s Beautify with Vuetify course.
NuxtJS

NuxtJS is an extension of Vue that simplifies much of the configuration of a Vue project. Nuxt does this by removing the need for boilerplate code, bundles commonly used packages from the start, and enforces good code organization through a predefined folder structure. Overall, it offers great features to developers and reduces coding time.
Key Functions:
- Enables Server Side Rendering (SSR) for better search engine optimization (SEO). Content is rendered on a server environment to improve site indexing by search bots.
- Enables Static Site Generation (SSG) for sites whose content does not change rapidly such as blogs. Again, another very useful tool for SEO because it pre-renders the content into HTML which can be immediately indexed.
- Also works as a Single Page App (SPA) and can easily be converted into a Progressive Web App (PWA).
- Vuex is built in
- Vue-router is optional. Pages are automatically created through a folder structure.
NuxtJS is currently based on Vue 2. But Nuxt 3 has recently been announced and has been completely rewritten to support Vue 3. If you’re looking to get started with Nuxt 2, you can check out the Scaling Vue with Nuxt course.
Vuex

You’ve probably already heard of Vuex, Vue’s official state management pattern/library that serves as a centralized data storage for all components to access. Conventionally, data is passed from component to components through props. In large applications, this becomes intractable as many components might need to share the same data such as user profile data. Vuex solves this problem by storing the information and providing standard hooks that enable components to access the data.
The library also protects the state by enforcing mutations that only enable changes in a predictable fashion. Your app’s state can also be subdivided into modules for easier organization. To start mastering Vuex, check out Vue Mastery’s Vuex Fundamentals course.
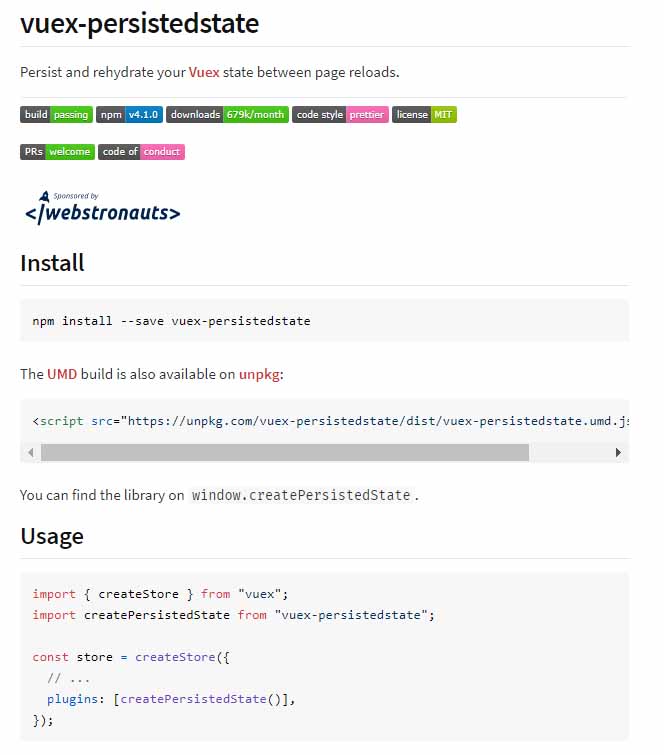
Vuex Persisted State

A potential challenge using Vuex is that the state is deleted when the browser is refreshed. In some applications, it is important to be able to maintain the Vuex state in order to reduce queries to an API or to preserve user information such as the user profile. Vuex Persisted State makes this easy to do simply by installing and specifying the plugin with a single line of code.
VuePress

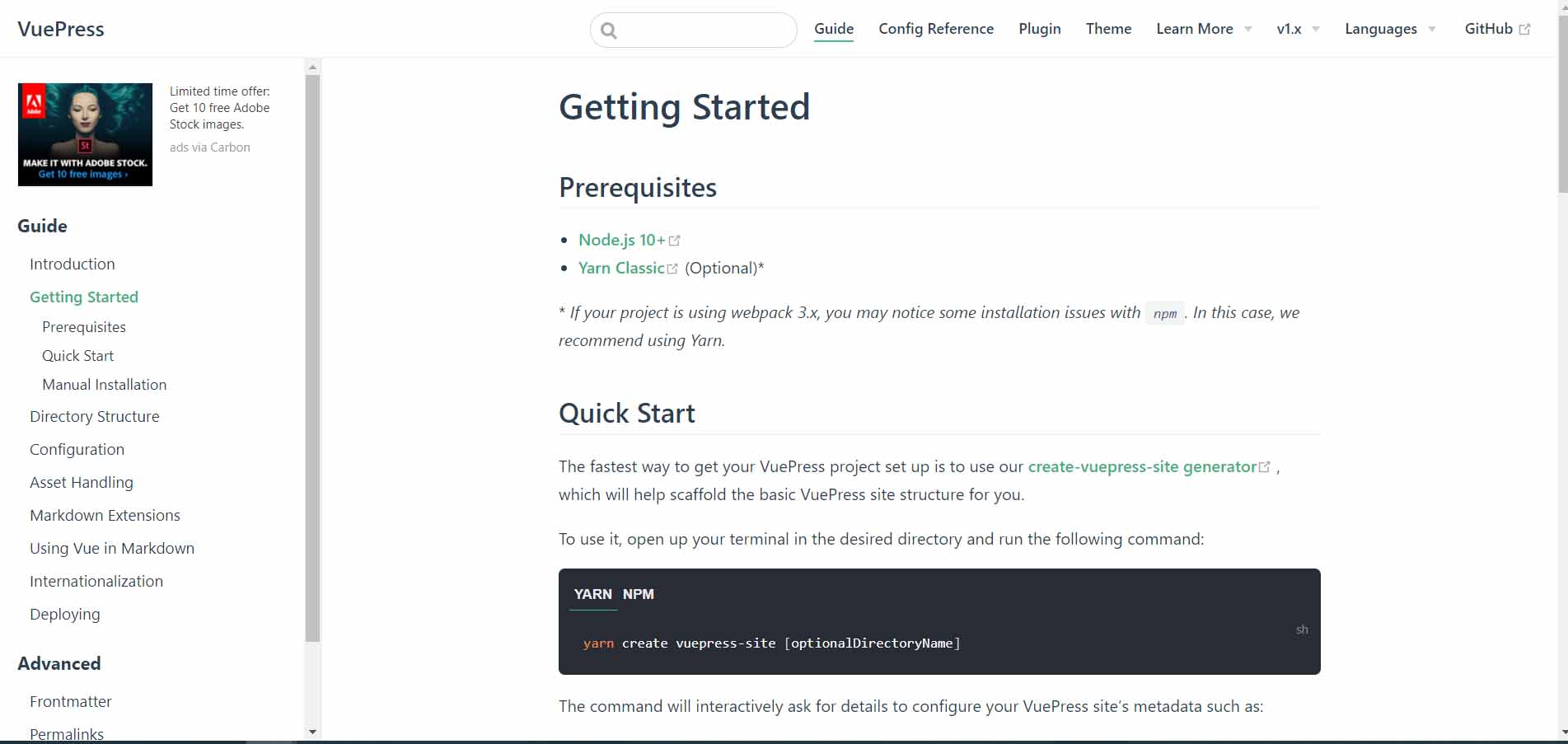
VuePress is the brainchild of Vue.js Creator Evan You. It is a static site generator that powers many popular package documentation sites. VuePress comes with a default theme that has full fledge features to create a documentation website.
Key Functionality:
- Automatic navigation tree on the left side of the page
- Built-in search functionality
- Works right out of the box
- Contributors can edit the content on Github because content is written in Markdown and stored in the same repo
- Syntax highlighting
Vue Meta

Metadata is crucial to a website’s search engine performance. Metadata provides the necessary information to crawlers to discover the titles, authors, keywords and other data about a page. Vue-meta makes it simple to manage your app’s meta data using Vue’s built-in reactivity.

Vue ChartJS


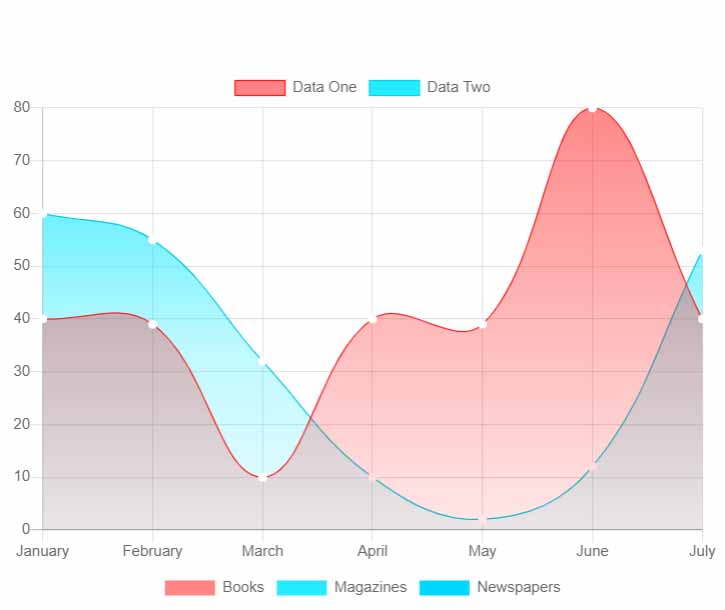
Looking to add charts to your Vue App? Check out Chart.js. It is a simple yet flexible javascript charting library for designers and developers. It comes with many beautiful chart types to choose from. The library provides the flexibility to customize the components within the chart as well as the look and feel.
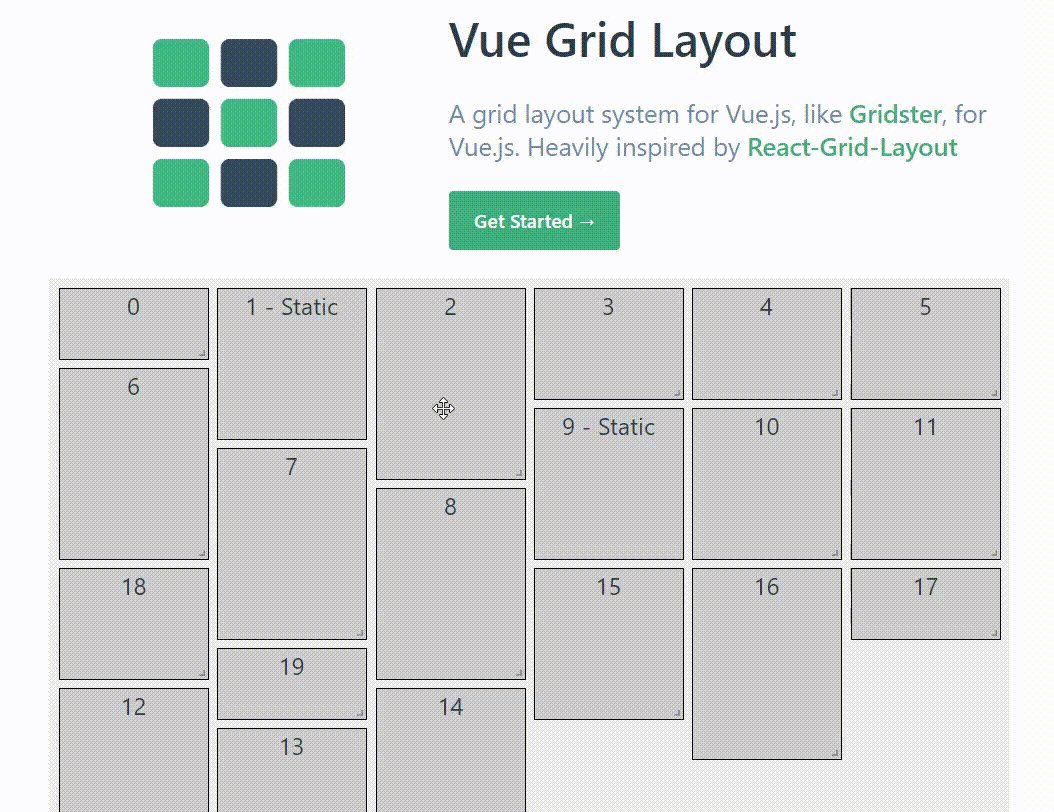
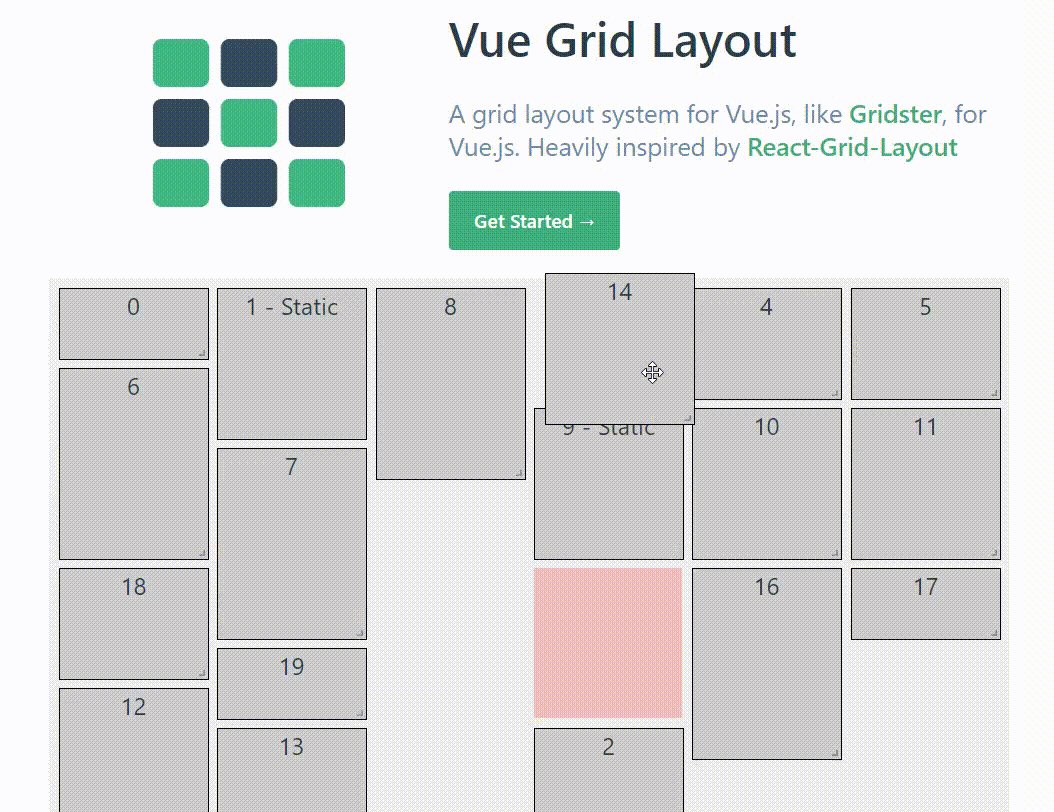
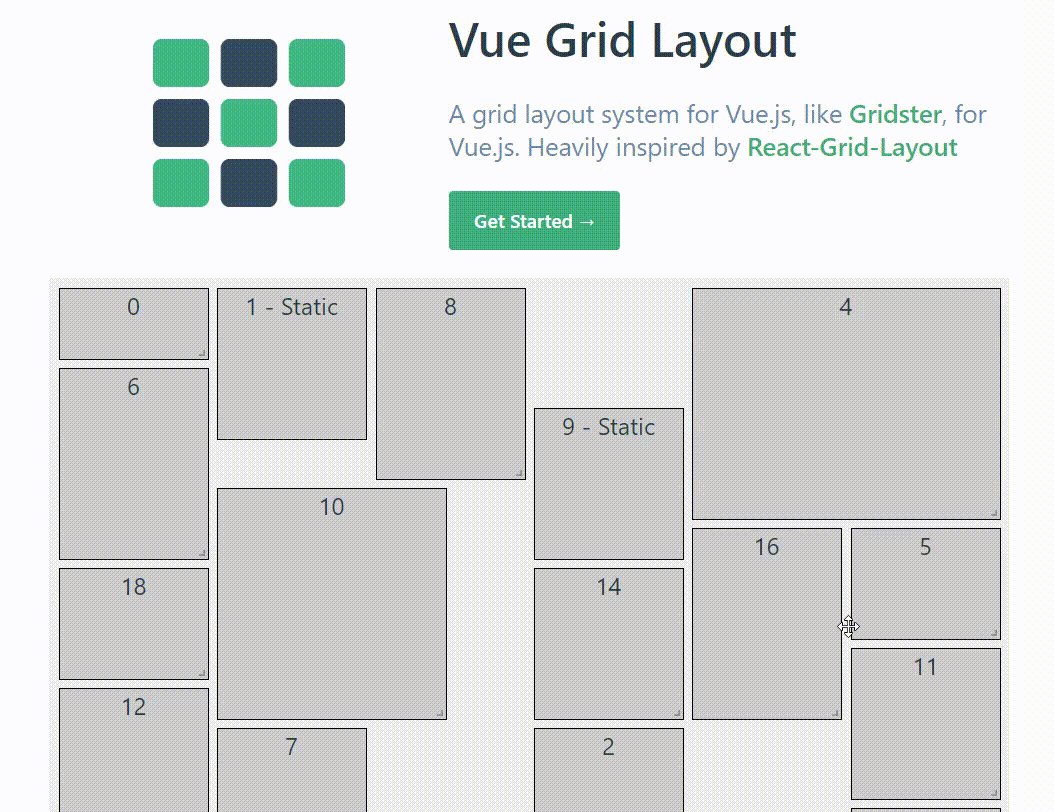
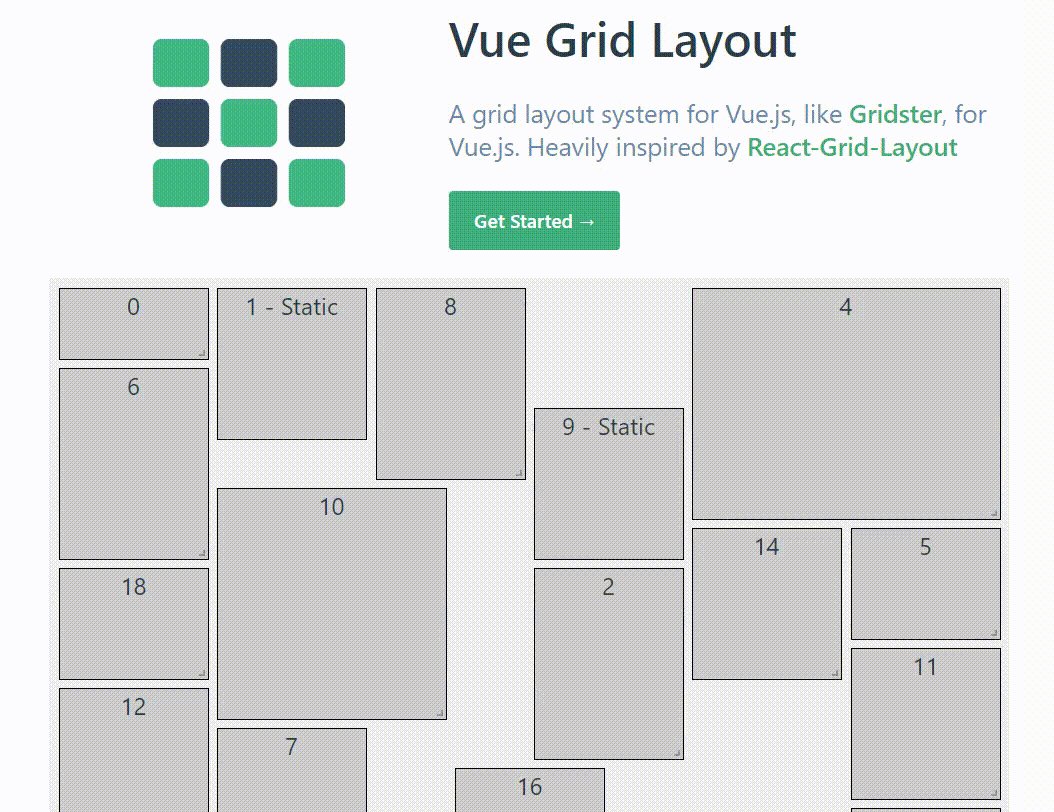
Vue Grid Layout

Vue Grid Layout provides an easy-to-use layout system that can provide a level of interactivity for your users. The grids can serve as containers to insert any content such as charts, images and text. This would be useful for building interactive dashboards that enable the user to move charts around.
Key features:
- Basic features such as drag, resize, static
- Widgets can be added or removed without rebuilding the grid
- Responsive
- Min/max w/h per item
- Layouts can be serialized and restored
Vue Draggable

Vue Draggable is based on the popular Sortable.js library. It enables you to build draggable lists. This would be useful for apps such as to-do lists or kanban boards that allow the user to reposition items on the screen.
Key Features:
- Supports touch devices
- Supports drag handles and selectable text
- Smart auto-scaling
- Support drag and drop between different lists
- No jQuery dependency
Vee-Validate

In order to ensure you’re collecting the right kind of data from your users via forms, validating your forms is necessary to ensure the user inputs fit the expected schema. VeeValidate is a package that can add this layer of functionality to any form component.
Key Features:
- Declarative validation
- Works with native HTML elements or any UI library
- Intuitive API
- Works for both Vue 2 and Vue 3
Marina Mosti walks through how to use this library in Vue Mastery’s Validating Vue 3 Forms course.
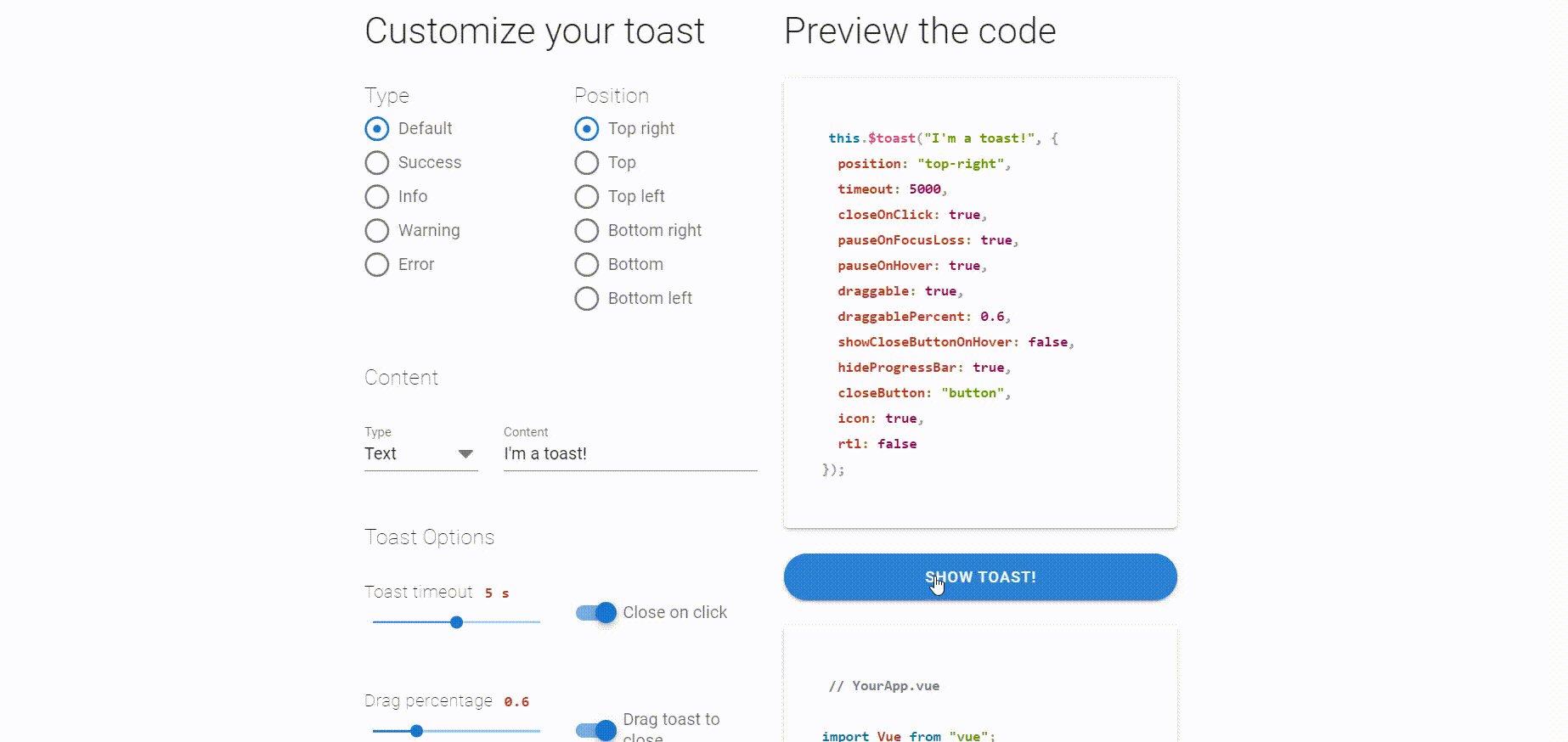
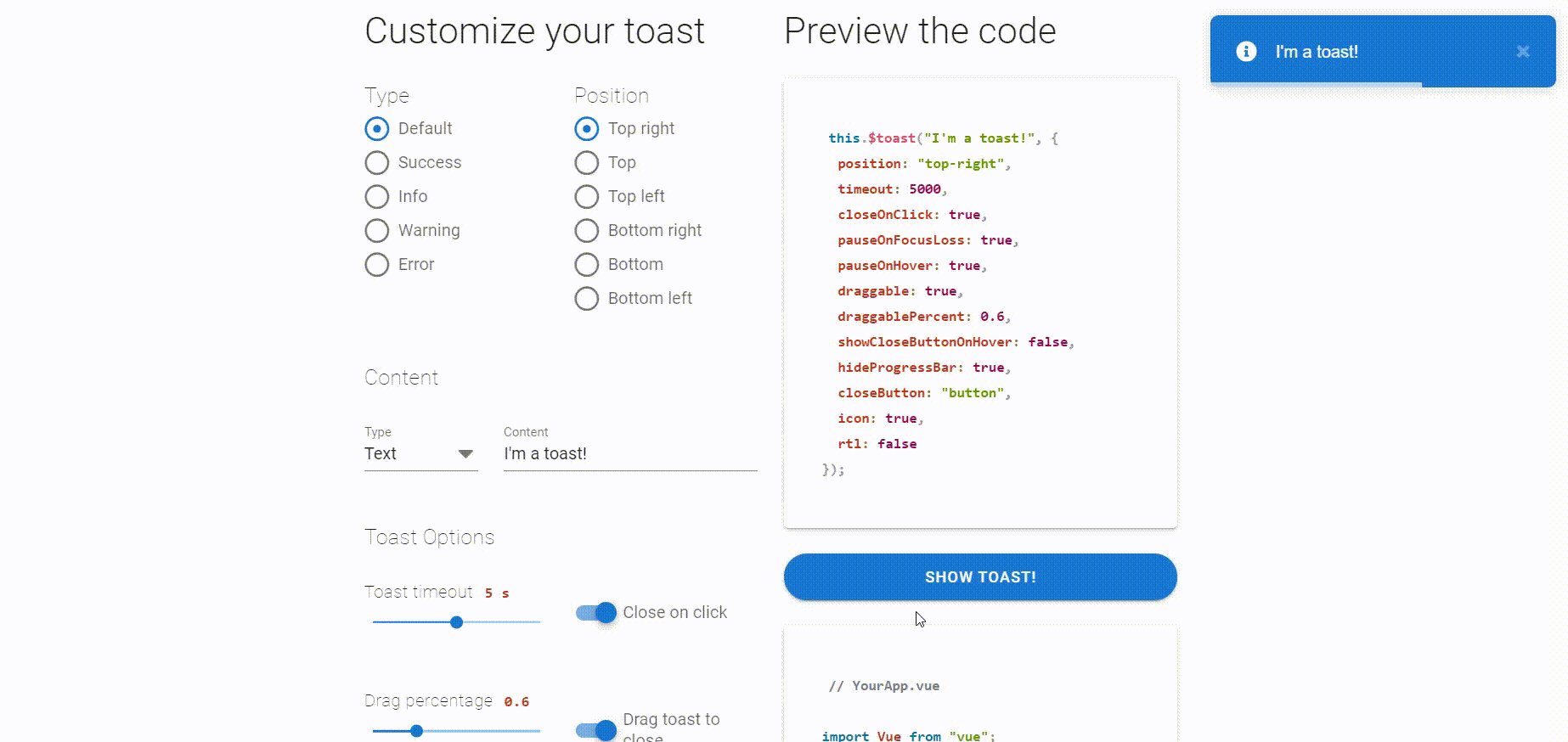
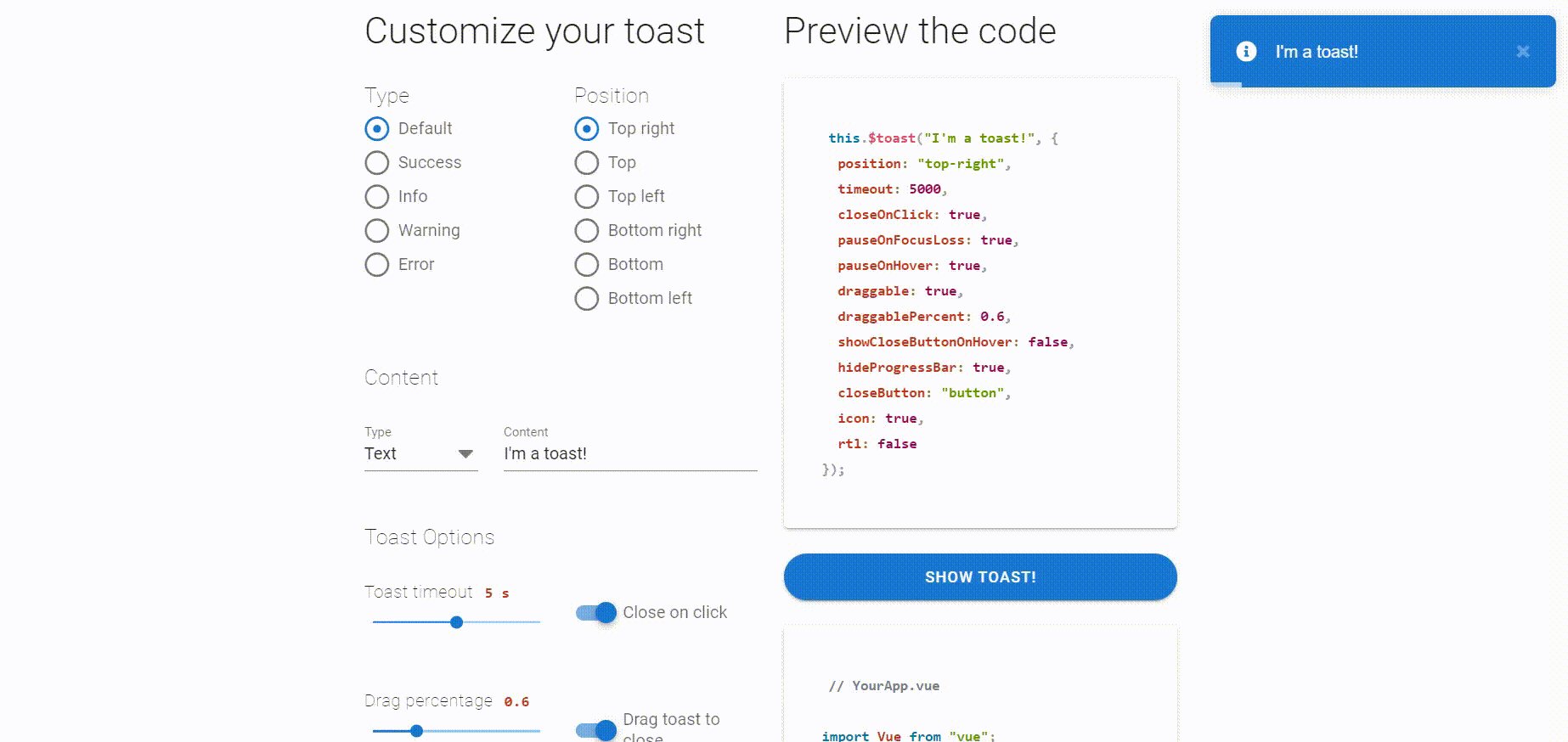
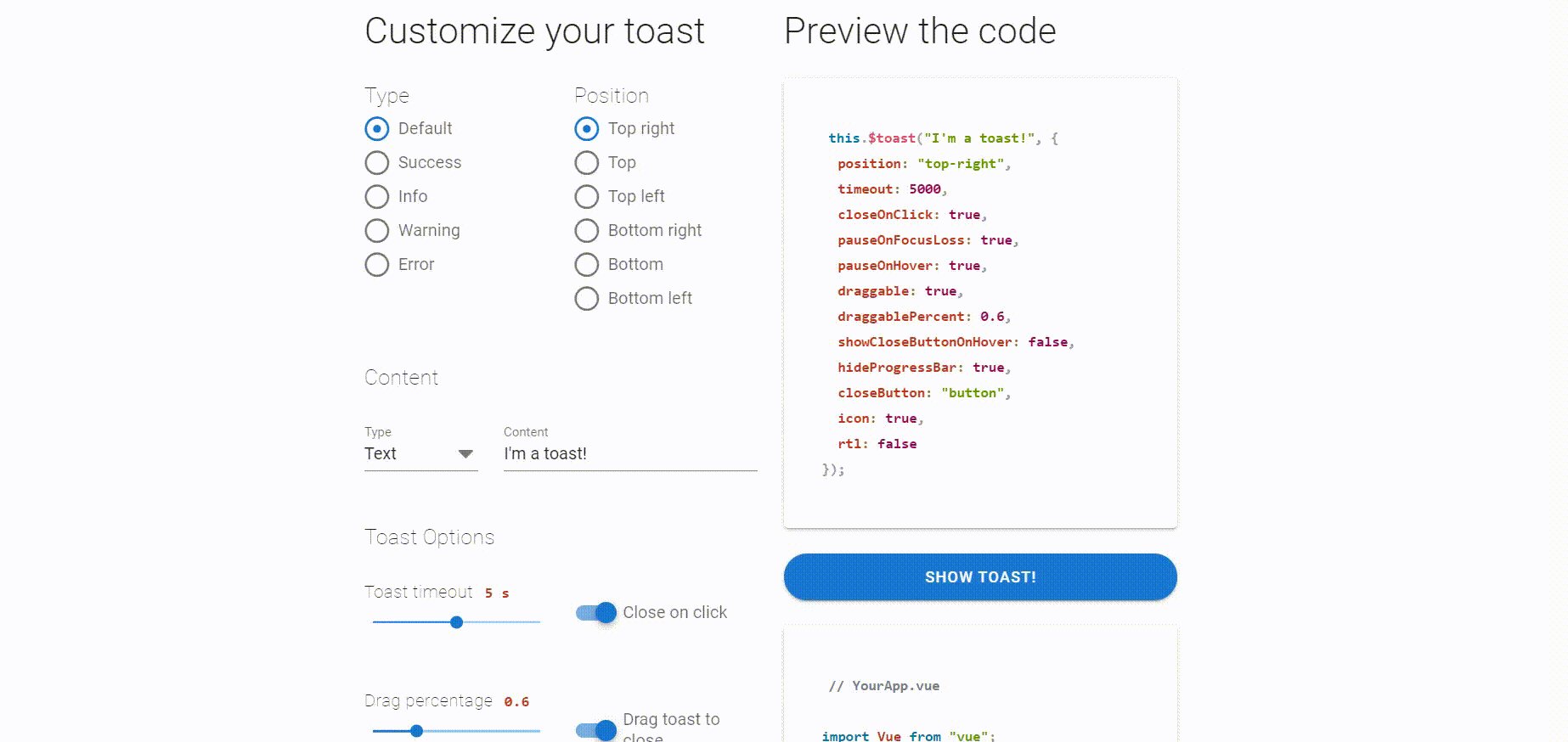
Vue Toastification

Toasts are a great way to display alerts to a user. The Vue Toastification library provides the flexibility to position the toast at specific locations on the edge of the screen and to customize the style and content of the toast.
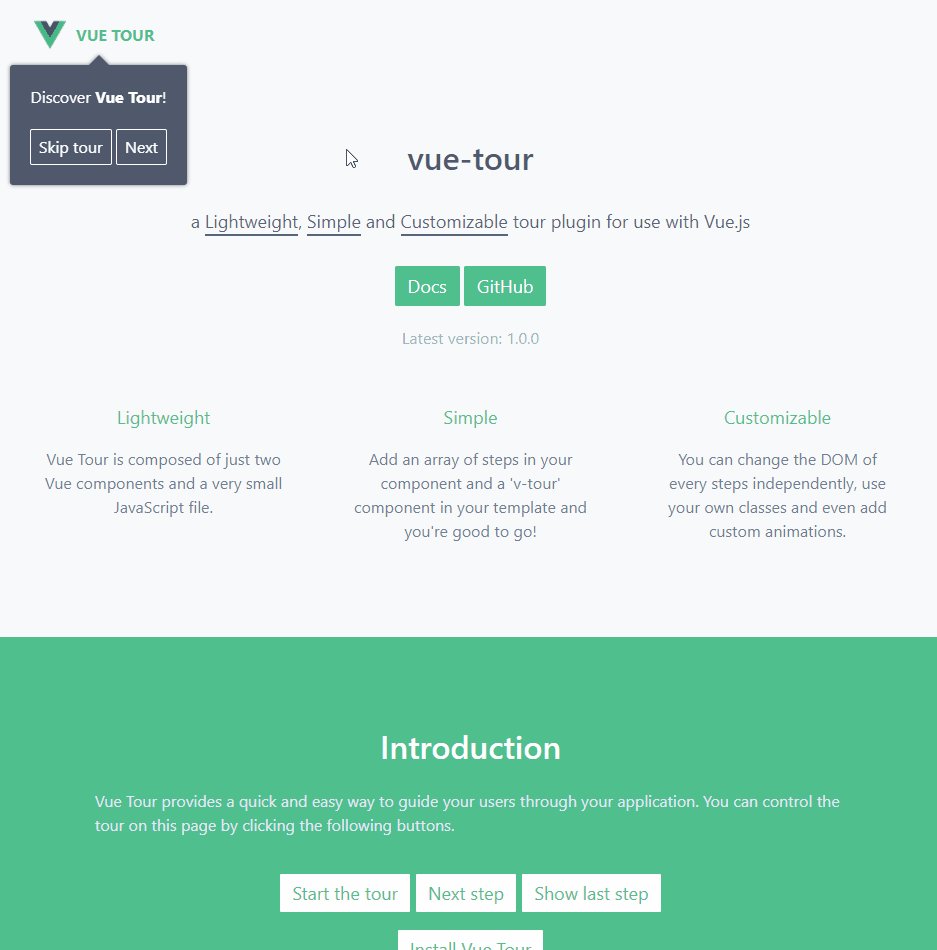
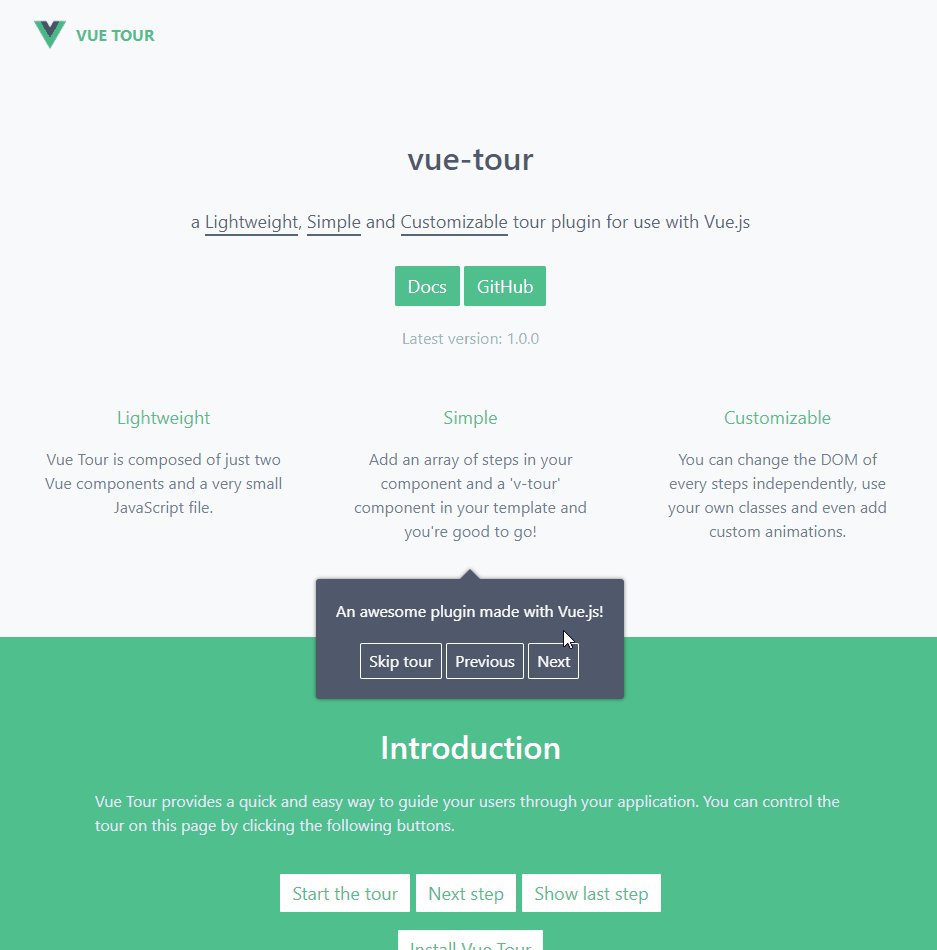
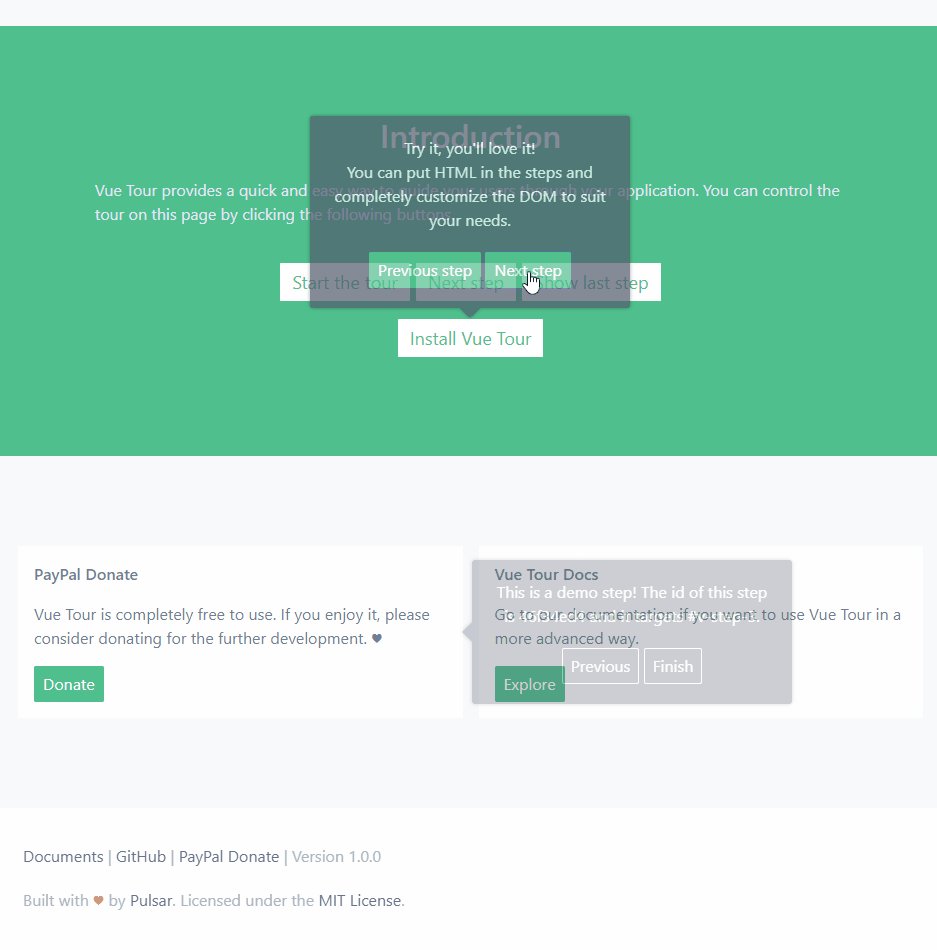
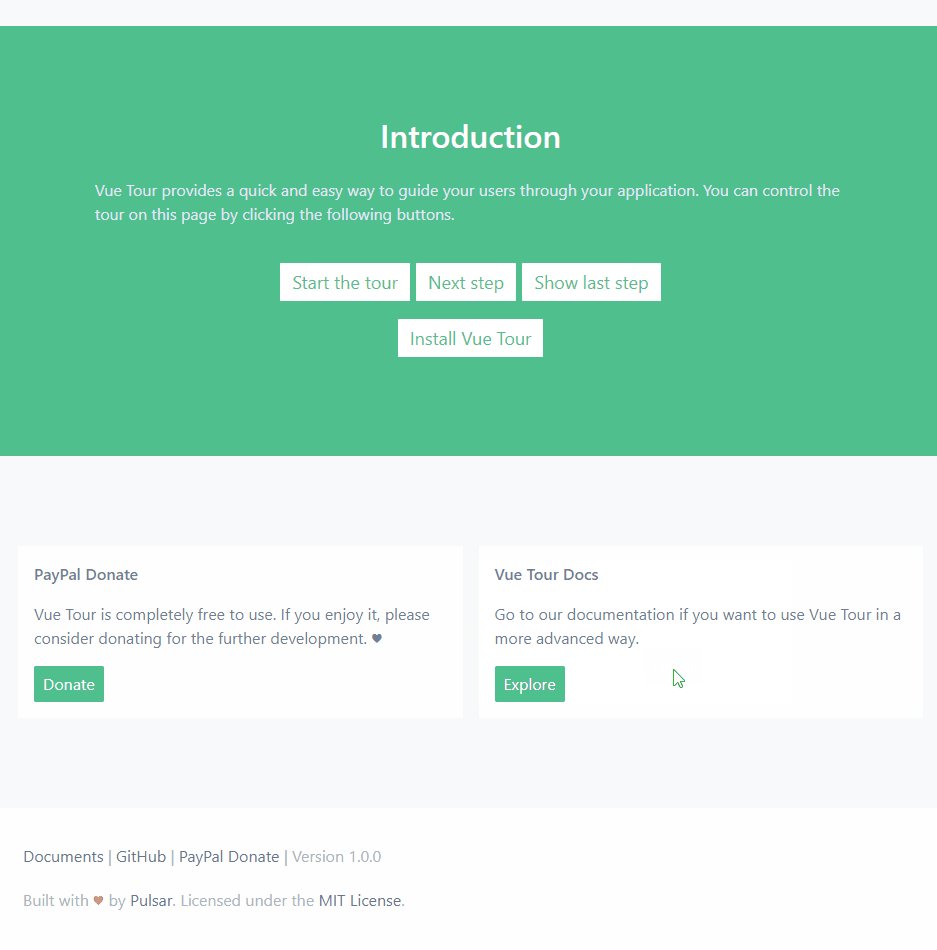
Vue Tour

Vue Tour is a simple way to add a guided tour for your new users, helping them quickly learn how to navigate and make the most out of your app.
Key Features:
- Lightweight
- Simply add array of steps and ‘v-tour’ component and it’s ready
- Add custom animations & use own classes
Swiper.js

Swiper.js is a pre-built carousel component that can be used to swipe between various images. The library comes packed with a large variety of swipers to explore. Swiper.js natively supports Vue 3 by providing a component to plug into your project. For Vue 2, you can use other packages such as vue-awesome-swiper.
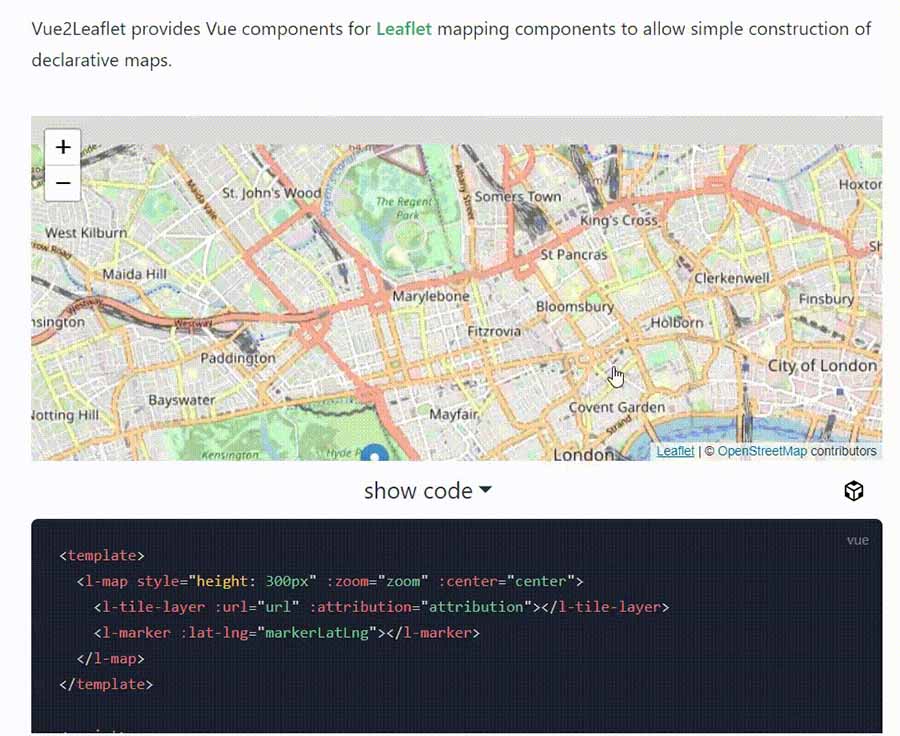
vue2-leaflet

LeafletJS is a popular open source library for mobile-friendly interactive maps. It is very lightweight at 39KB and has all the mapping features most developers would need. This Vue 2 package enables easy integration into your existing app with access to all the features of Leaflet.
Key Features:
- Common interaction features: zoom, drag, pan, drag marker, pinch to zoom on mobile
- Custom tile layers
- Hardware acceleration on mobile
- Markers, popups
- Image overlays
- GeoJSON support
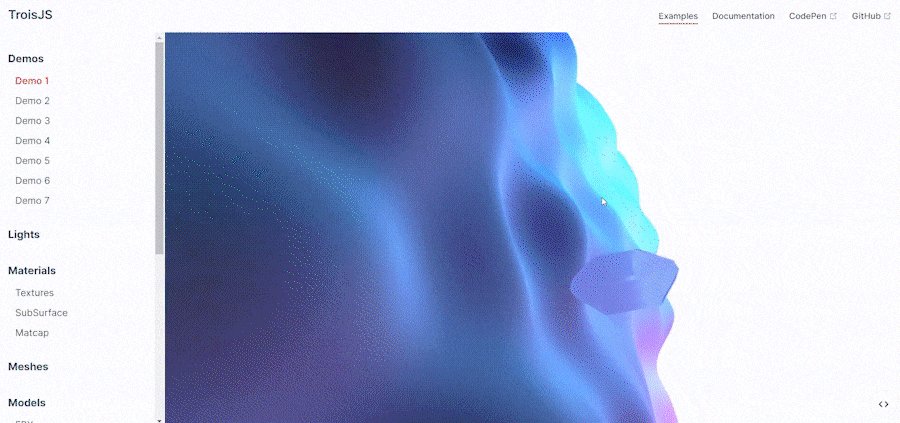
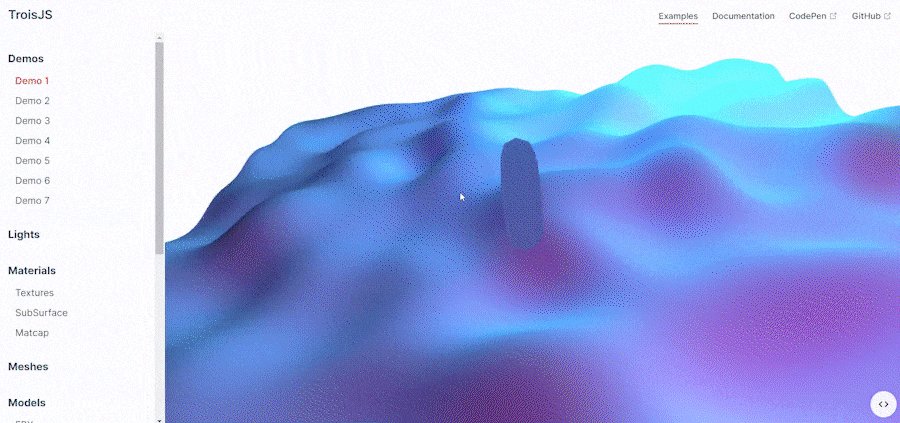
TroisJS

Trois (French for Three) is a Vue 3 library for Three.JS which is a popular WebGL library. Three.JS has good support for both desktop and mobile. This library allows you to easily create 3D content for your website using VueJS components. You can use this library to add a 3D renderer to your site and specify scene details such as materials, lighting, meshes, shadows and more within the <template> section of your VueJs file using pre-built components. Trois.Js is a wrapper on top of Three.js and thus is not slower than the original library. It also eases the disposal of objects by automatically disposing geometries, materials, textures, renderers and more which is not present in the original library.
vue-scrollama

Add a special touch of “Scrollytelling” to your website through this Vue plugin. Simple and lightweight, it will allow you to tell your story in a unique way through scrolling.
Vue QR Code Reader

QR codes are pervasive in today’s world. The Vue QR Code Reader is a plug-and-play package that allows you to add QR code scanning features to your app.
Key features:
- Stream camera feed and continuously scan QR Codes
- Drag and drop images of QR codes to be decoded
- Bulk scan images for QR Codes
Conclusion
While this list was not exhaustive, it gives you a flavor of the diversity of packages available to you within the greater Vue ecosystem. Often, we don’t need to reinvent the wheel due to the contributions of members of the Vue community. I hope these plugins and packages can help speed up your development time so you can focus on getting creative and staying productive.










