Aside from a basic Single Page App (SPA) setup, there are other mainstream approaches to start a modern web project. They provide benefits such as SEO and website speed.
In this article, we’ll go through the pros and cons of Server Side Rendering (SSR), Static Site Generation (SSG), and a hybrid mode called Incremental Static Generation (ISG).

Server Side Rendering (SSR)
First, let’s talk about SSR.
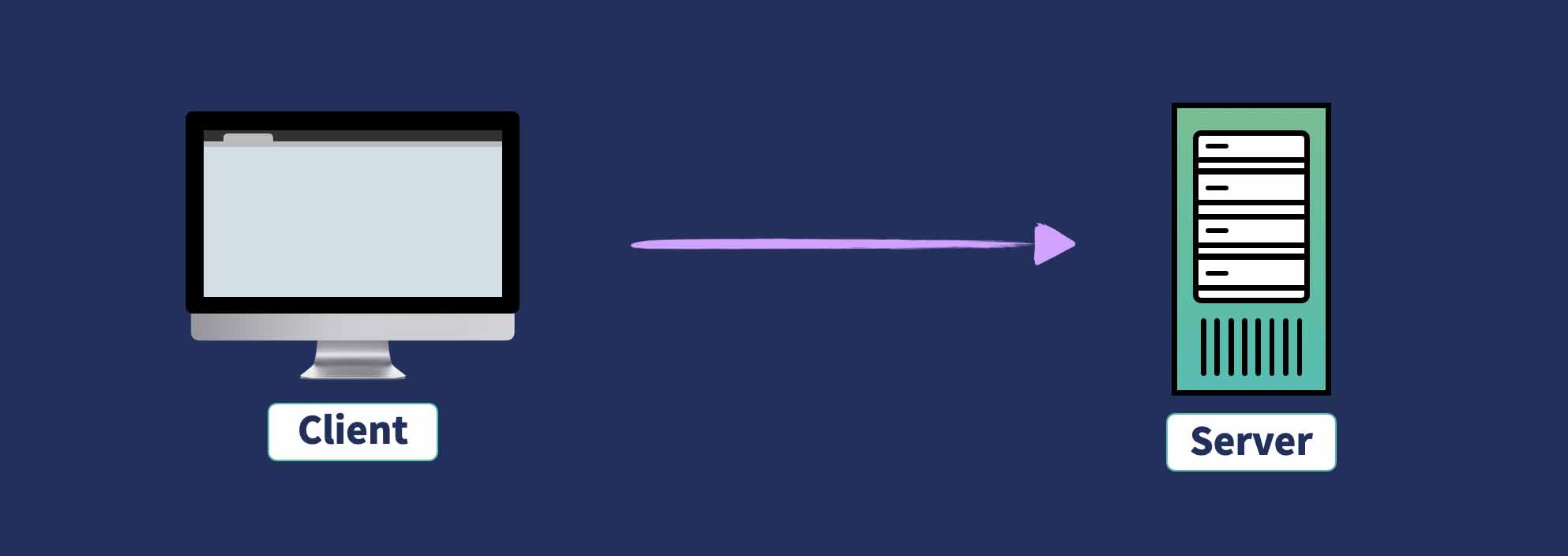
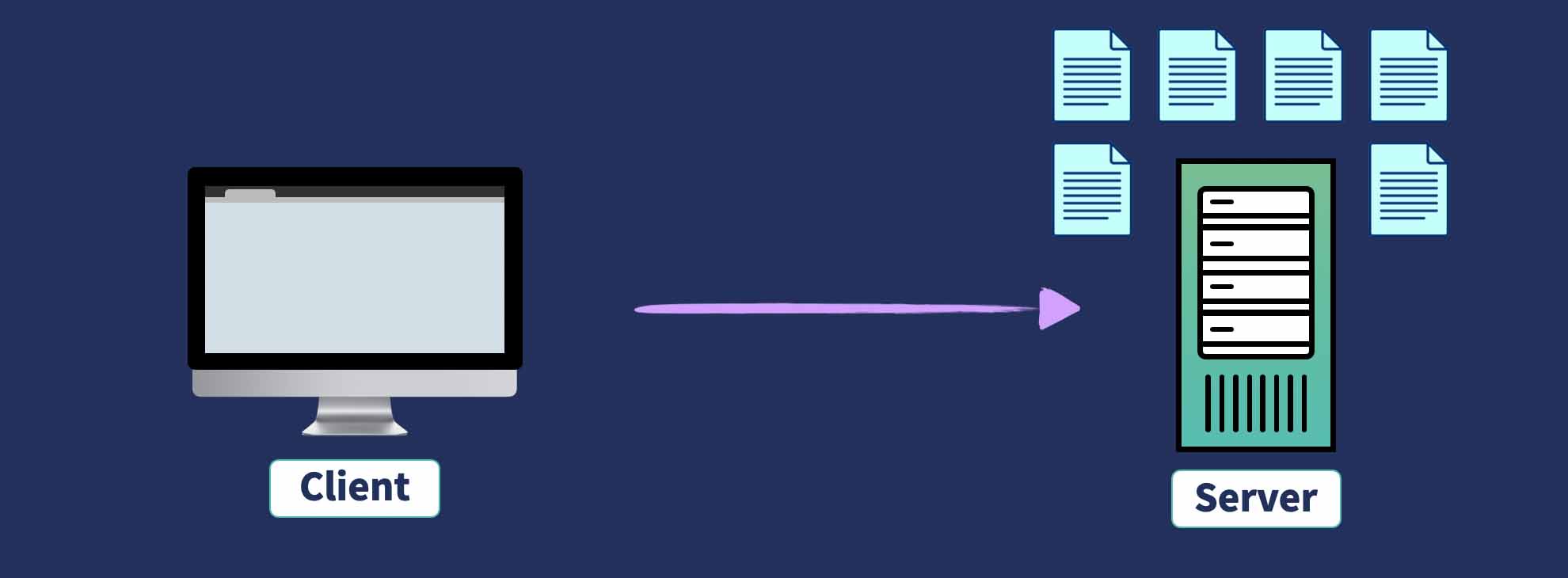
When a client makes a request to the server:

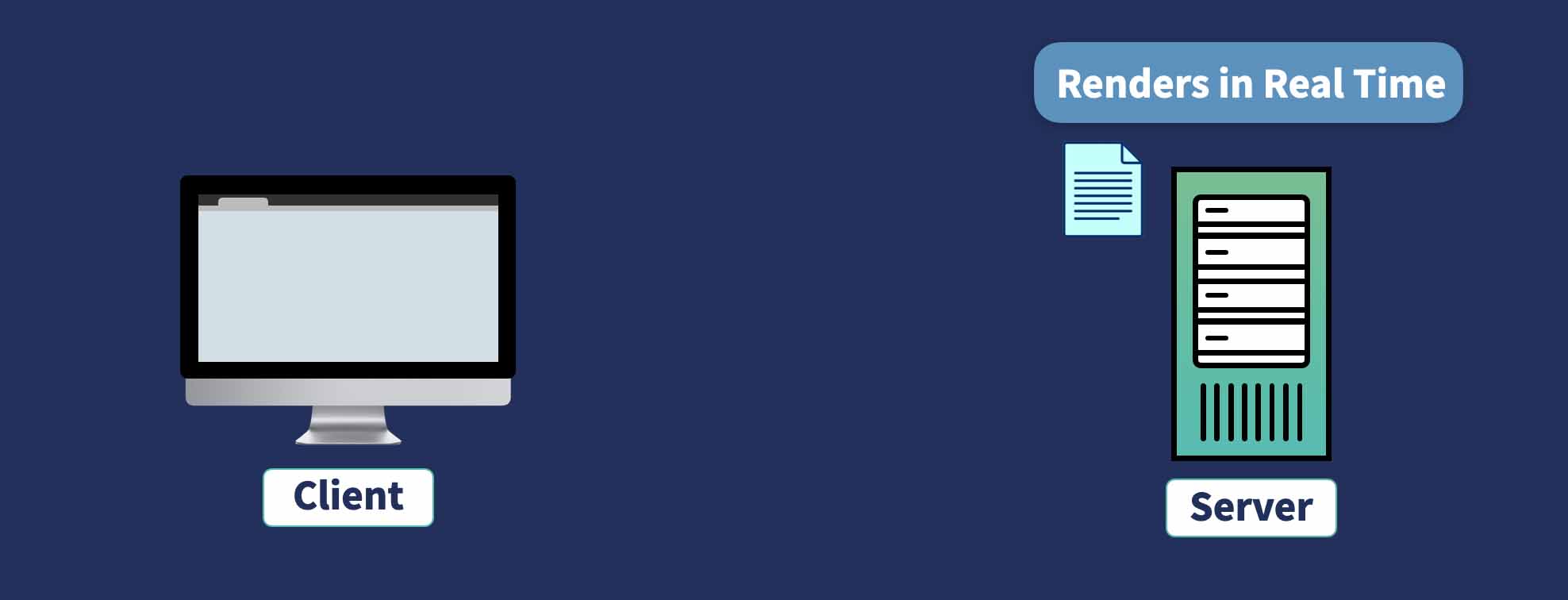
SSR will render the page in real time on the server:

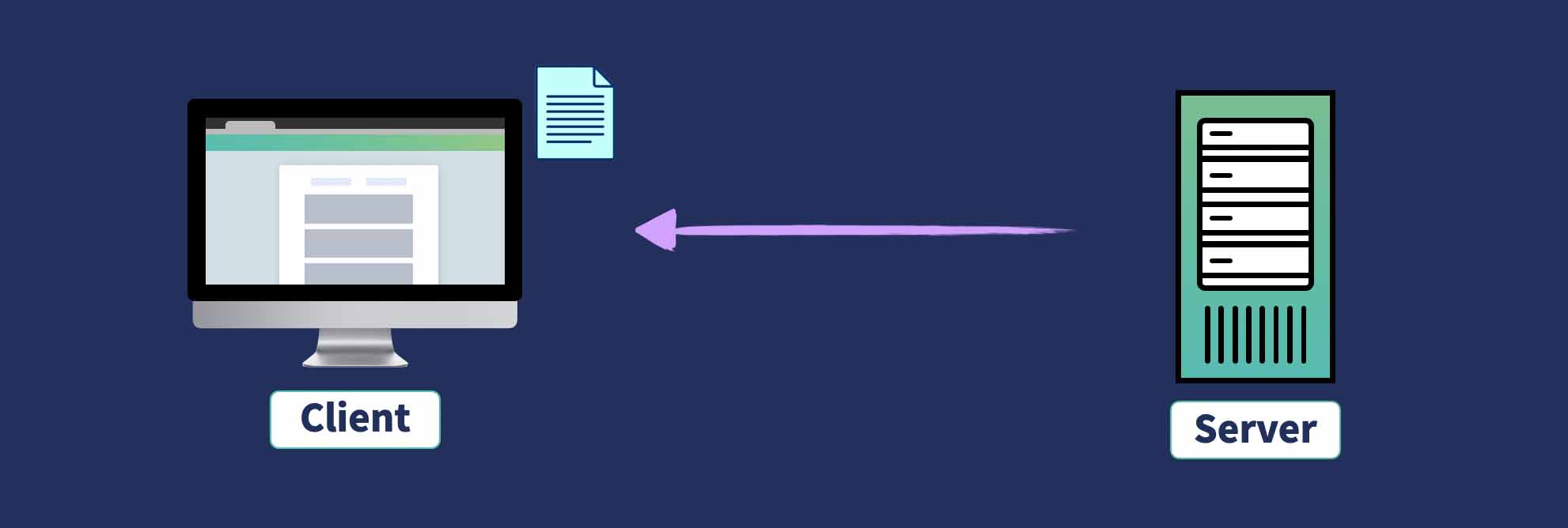
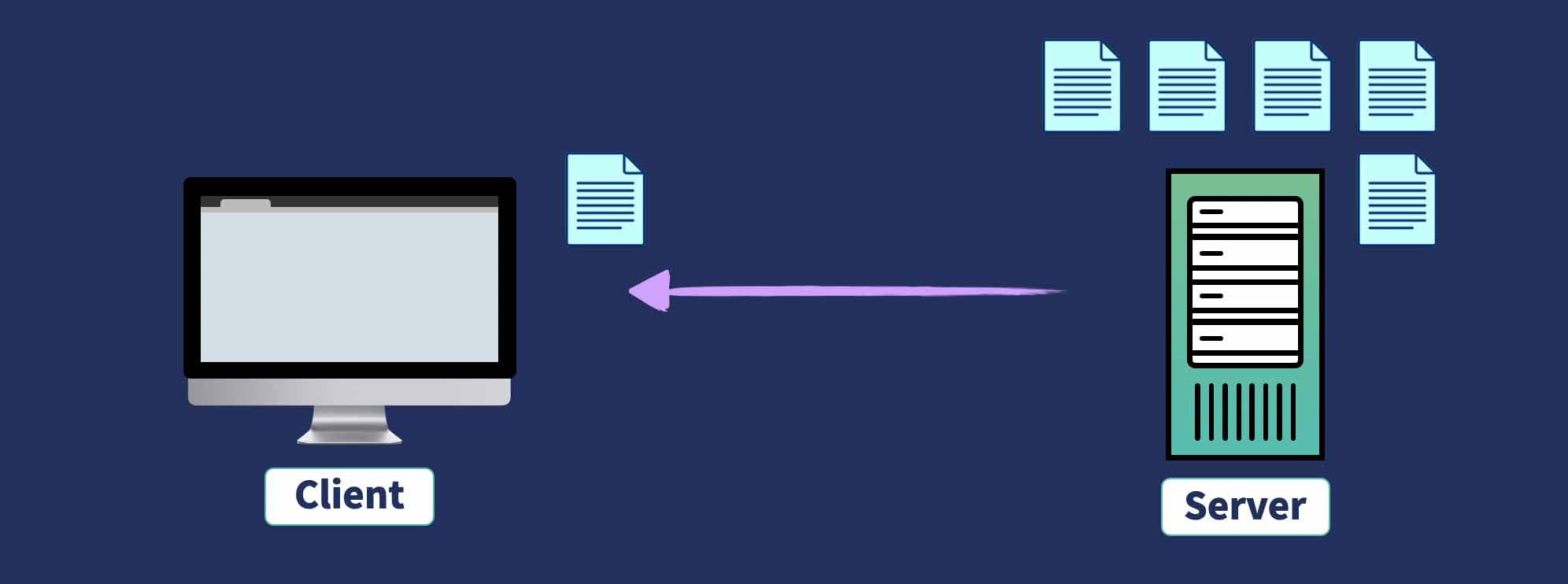
Then the page gets sent back to the client:

Because the page is rendered in real time, it will always be up to date.
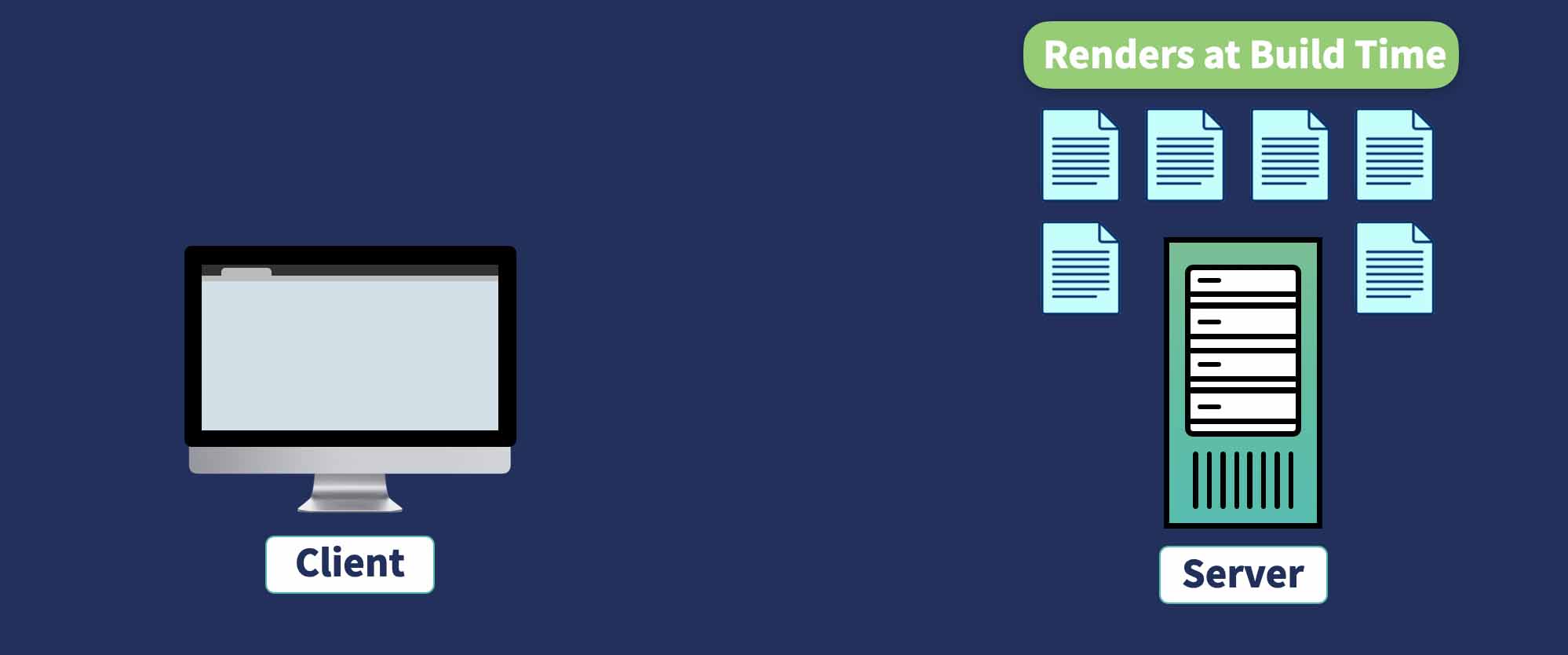
Static Site Generation (SSG)
In contrast to SSR, SSG renders all the pages of your website at build time (that’s the time before your website gets deployed).

When the client sends a request:

There’s no rendering needed in real time, so it just needs to send back the right page:

All the rendering got all taken care of at build time, so it’s faster in response speed.
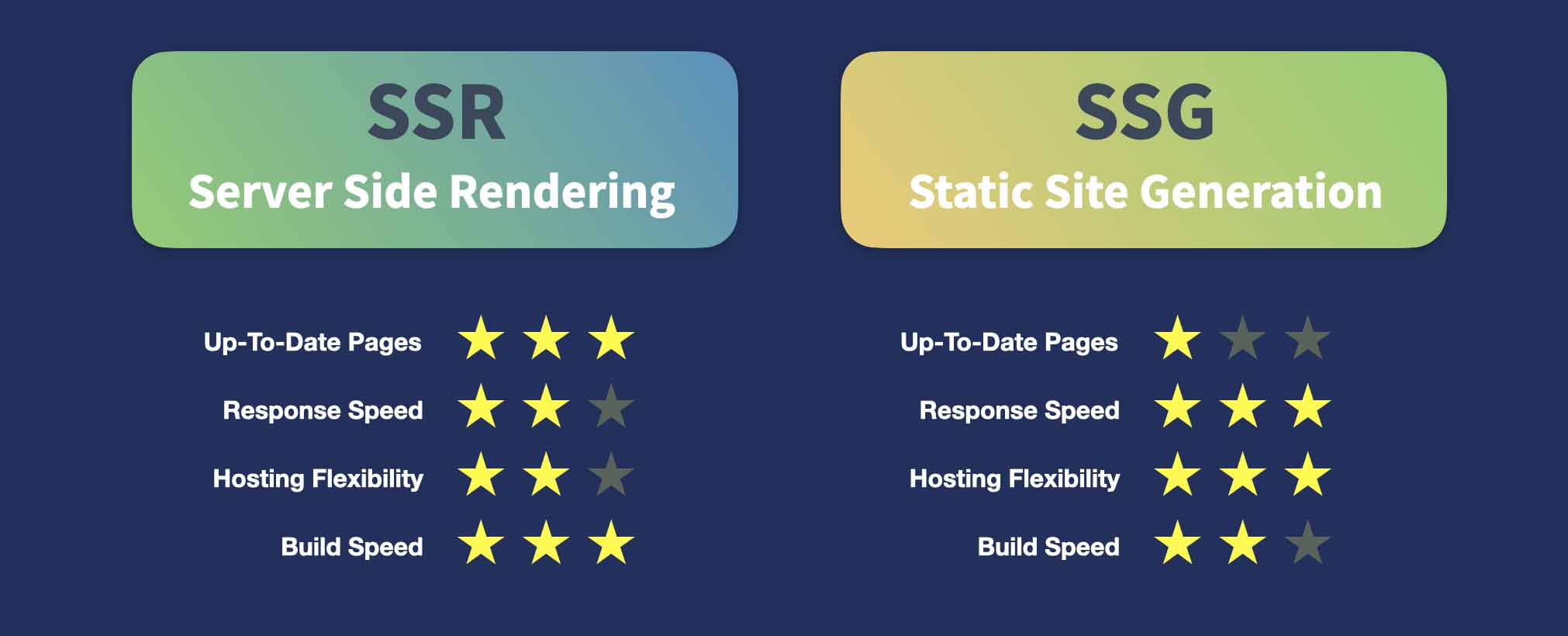
SSR or SSG, which one to choose?
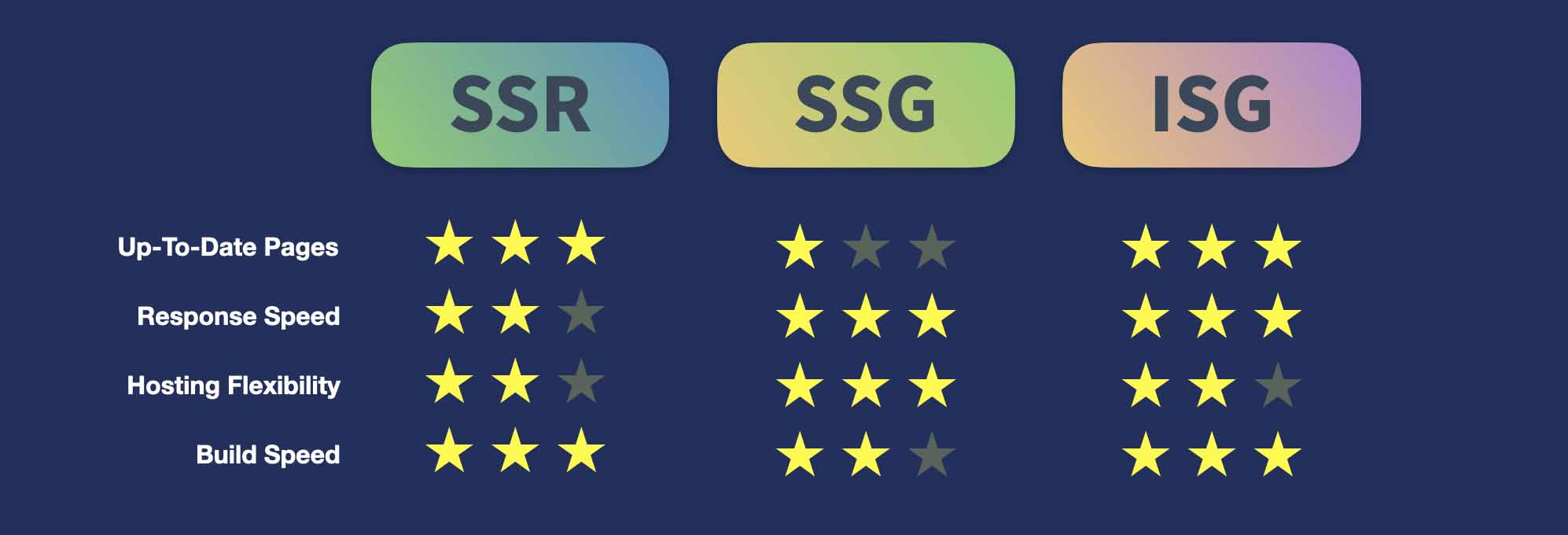
When we put the two approaches side by side:

We can see that SSR is all about being up to date, and the SSG is all about being faster in response speed (and more flexible to find hosting services since it’s just a bunch of static files).
So depending on your use case, if your website data is always changing, and you need the contents to be always up to date, you should go with SSR. But if response speed and hosting flexibility are more important to you, you should consider using SSG.
Additionally, the build speed comes into play if you have a website with thousands of pages. SSG is slower at making a build because all the pages have to be rendered at build time.
As you can see, either approach has its weaknesses. What if you just need your website to be always up to date with fast response speed and build speed.
That’s exactly what Incremental Static Generation is for.
Incremental Static Generation (ISG)
ISG is a new hybrid approach coming soon to Nuxt 3. It could keep the response speed on the SSG level, while the pages are mostly up to date, closer to the SSR level.
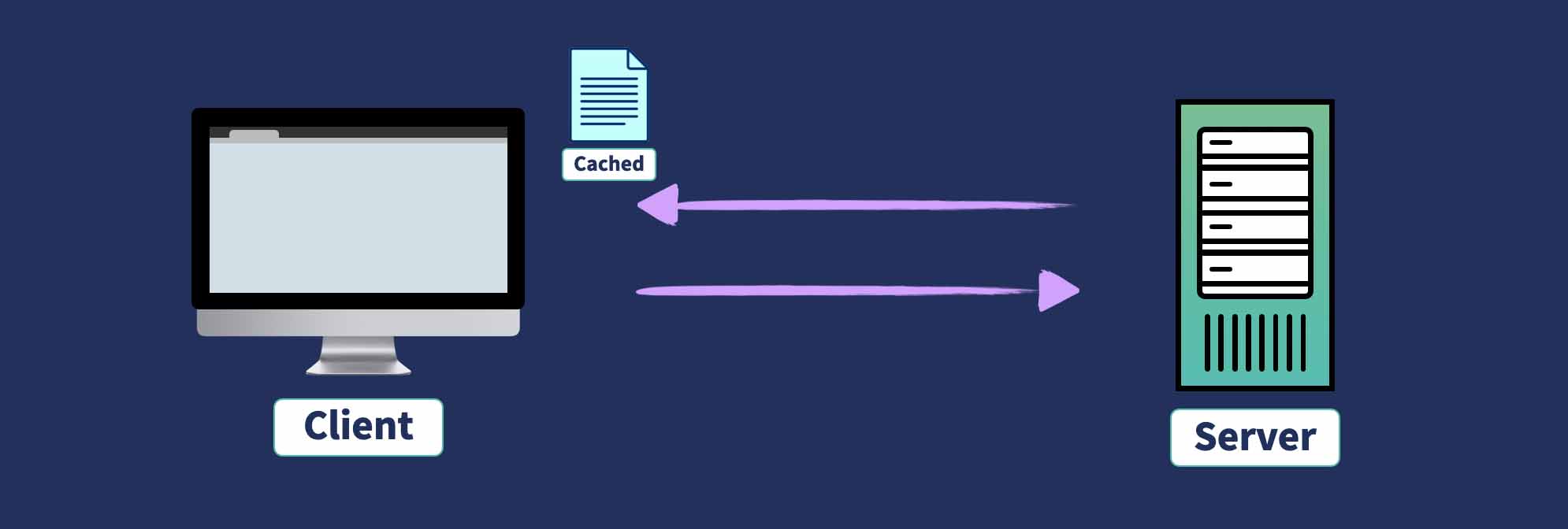
The trick is to serve the cached version of a page in real time:

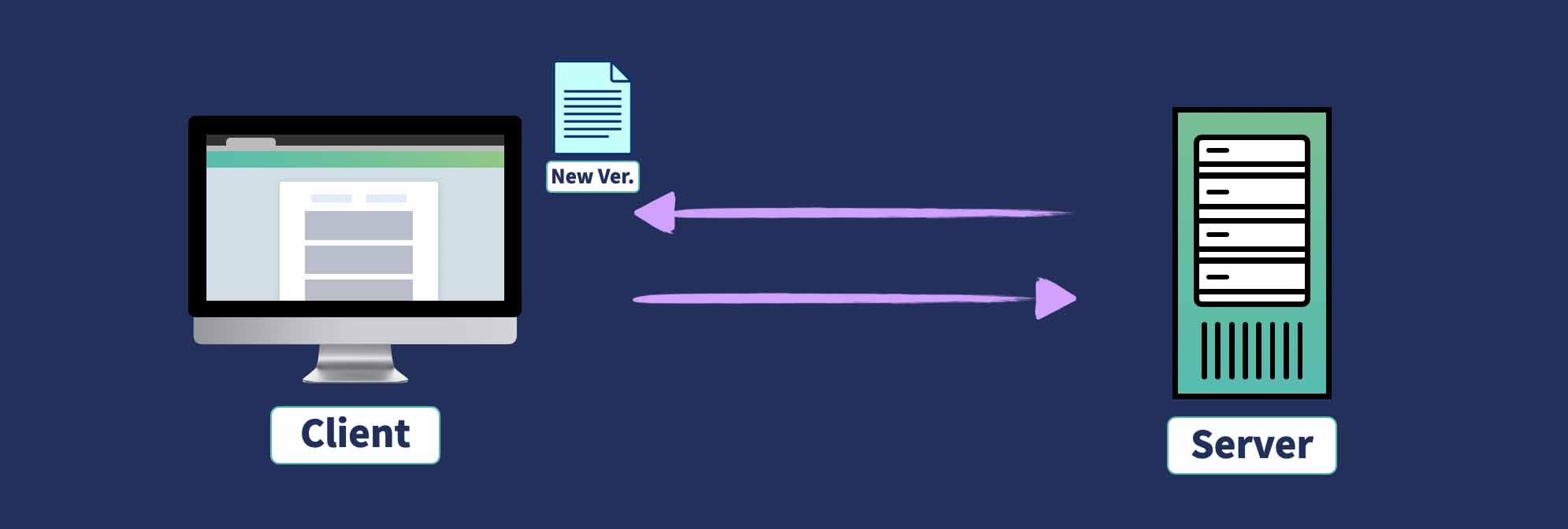
And regenerate a new version of this page in the background:

And serve the new version for the next request:

Finally, let’s go through the ratings one by one:

Because a cached version of the page is served immediately, the response speed is the same as serving a static file.

You would be able to configure how often a page has to be regenerated. Although the pages are still not strictly up to date all the time, they’re practically up to date most of the time. (If your requirement is to have the pages to be absolutely up to date all the time, you should still go with SSR.)

Since this approach requires page generation on the server, you still need an app server for hosting the website, so I took off a star for hosting flexibility.

Because the generation of the pages is incremental, you don’t have to render all the pages for your entire website all at once, so the build speed would also be improved.
Summary
Incremental Static Generation (ISG) is a new exciting Nuxt 3 feature, so let us know what questions you have and we’ll address them in future tutorials.










