GraphQL is one of the latest mega-trends in web development. So what’s so special about this particular trend and how it affects both frontend and backend ecosystems?
In this article, we’ll look at this industry-changing technology, and why you might want to use it as a Vue developer. In the Part 2 of this series, we’ll create a simple GraphQL server, and in Part 3 we’ll consume it through a Vue app.
What is “GraphQL”
GraphQL is a query language, similar to SQL, but used for web APIs. GraphQL is also an execution engine that fulfills data queries and commands.
What problems does GraphQL solve?
Being a “mega” trend in tech, GraphQL must have been solving some “mega” tech problems to begin with. So let’s first talk about why GraphQL isn’t just another query language.
GraphQL is primarily designed to fix two problems: under-fetching and over-fetching. These are the most common problems related to consuming REST APIs, especially in a SPA app.
Under-fetching refers to the situation where a single API request isn’t enough to gather all the data needed by the client, so multiple requests have to be made in order to collect all the necessary data.
Over-fetching is the opposite of that. The client is getting too much info from a single request, much more than what’s actually needed.
Under-fetching and over-fetching have the potential effects of poor performance and waste of bandwidth. With a dedicated query language, GraphQL allows the client to fetch the exact data needed, no more no less.
By solving these two main problems, many other development issues are becoming trivial. For example, GraphQL makes it easier for a frontend team to collaborate with a backend team. Since the client can control the shape of the data through the request, there’s no longer a need to bother the backend team for shaping a JSON response in a certain way.
GraphQL and REST
In practical terms, GraphQL is a way to facilitate the communication between a client and a web server. So you can think of GraphQL as a web API creation tool/protocol, like REST.
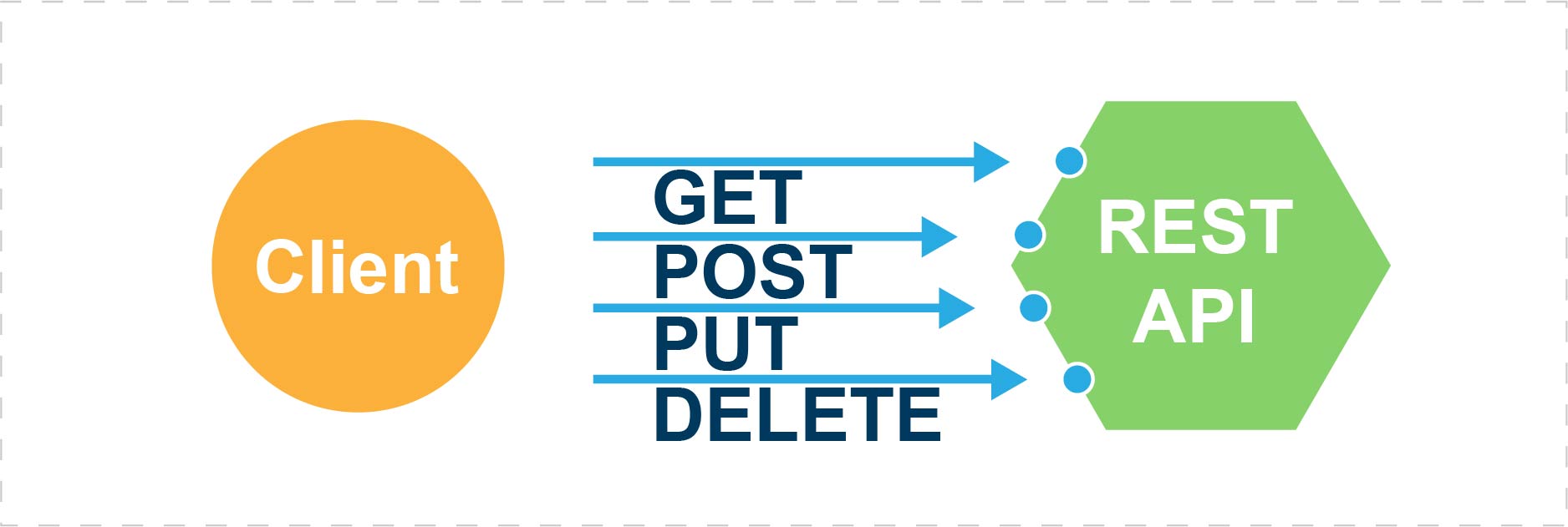
With a traditional REST API, you would use a set of URLs along with various HTTP verbs to manage a single resource. For example, if you want to retrieve a list of data, you might use a URL like [example.com/items](http://example.com/items) with the GET HTTP verb. And if you want to delete an item, you might use a URL like example.com/items/1 with the DELETE HTTP verb to delete that item.

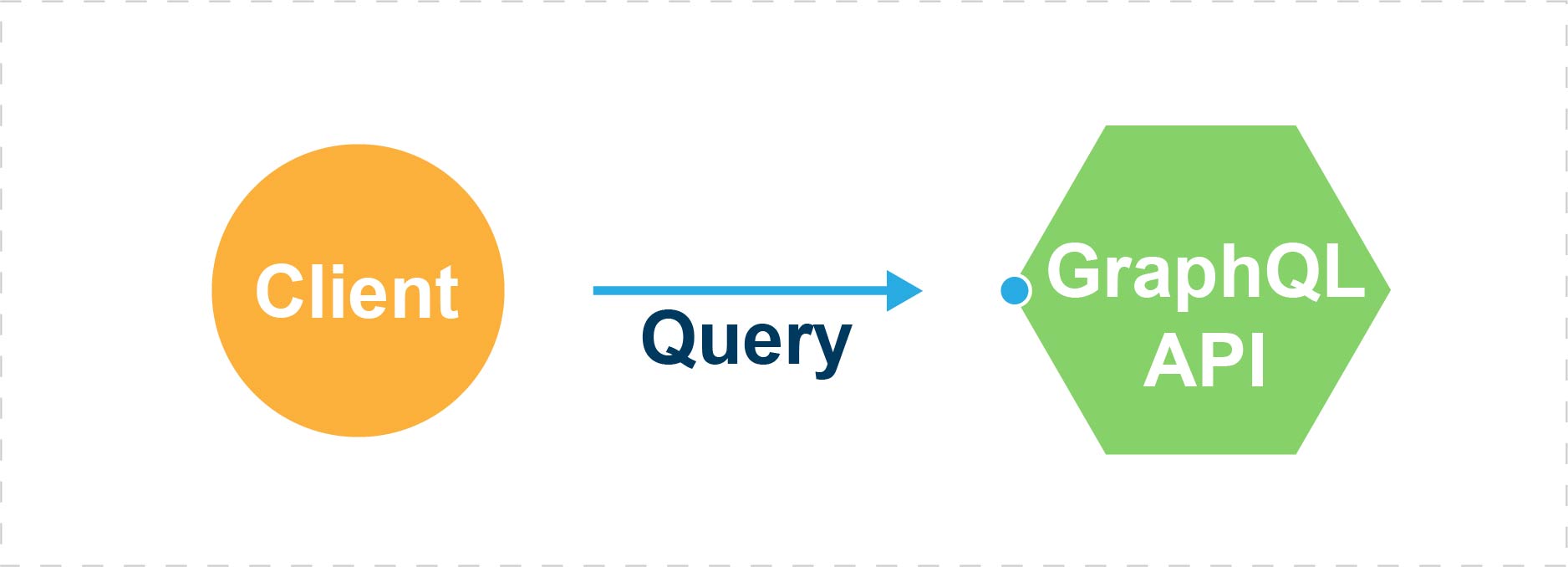
On the other hand, a GraphQL server exposes only a single endpoint. So the client relies on a
single URL to manage all the resources available from an API.

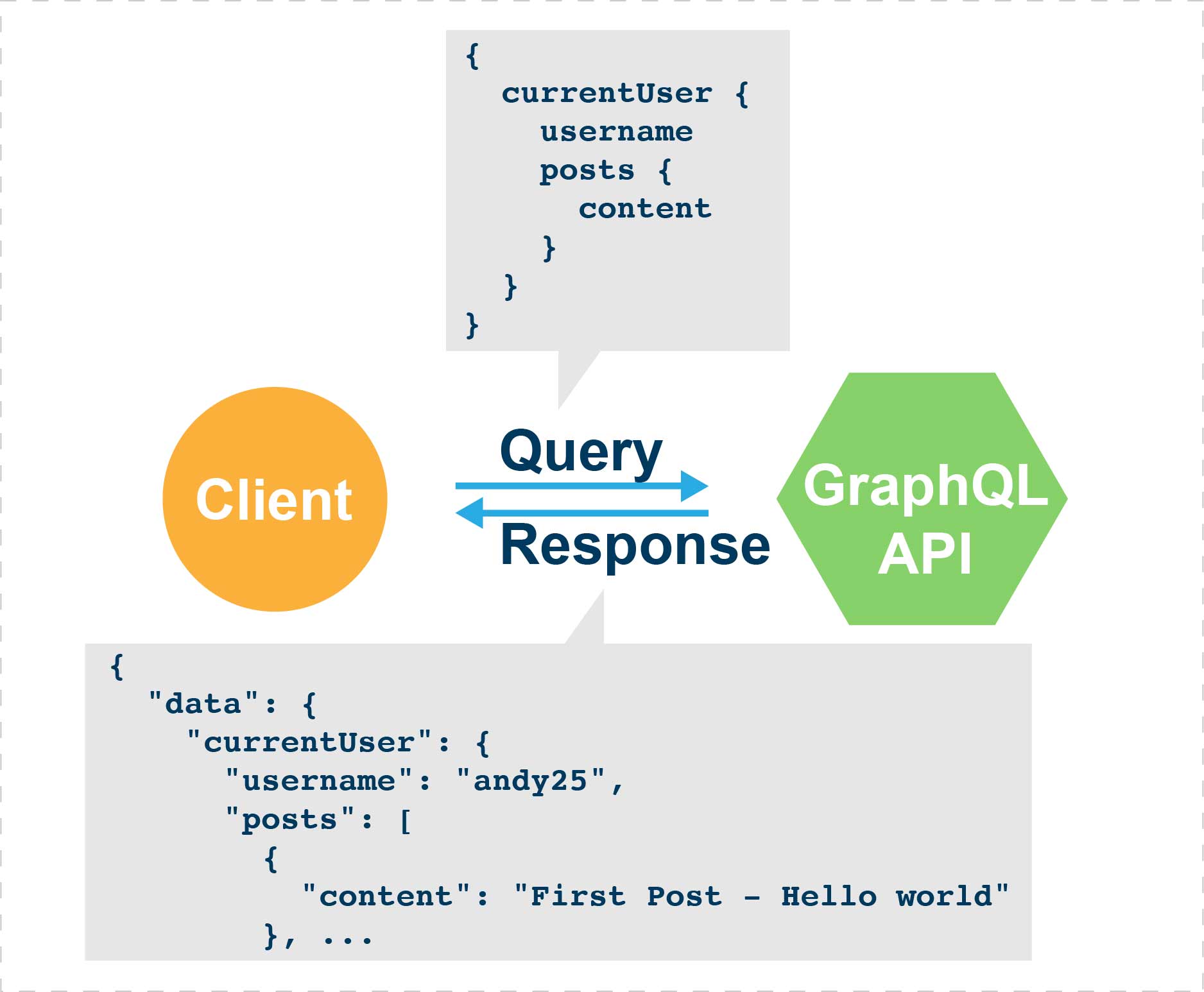
The client would send a GraphQL-style query through the query body parameter in an HTTP request. A properly configured GraphQL server will be able to serve the data in JSON format.

Basically, instead of embedding query info in various URLs, GraphQL just relies on a query language for specifying the intention of a data request.
The Implementations
GraphQL is an open specification, which means anyone can create their own version of a GraphQL framework.
By the way, the term “GraphQL” can also refer to the various third-party implementations that follow the GraphQL specification. So there isn’t just a single GraphQL platform, for example, some of the more famous GraphQL frameworks include Apollo, GraphQL Yoga, and Hasura. So, the meaning of “GraphQL” depends on the context.
Let’s briefly go over a sampling of GraphQL implementations.
Apollo
Apollo is the current go-to GraphQL framework because it offers well-rounded solutions on both frontend and backend. It gives you a set of tools to convert your backend into a GraphQL API and to interact with this API from the frontend.
Apollo is the spiritual successor of the now-deprecated Meteor framework. Both of these projects share the same goal of thinning the HTTP boundary between the frontend and the backend.
Hasura
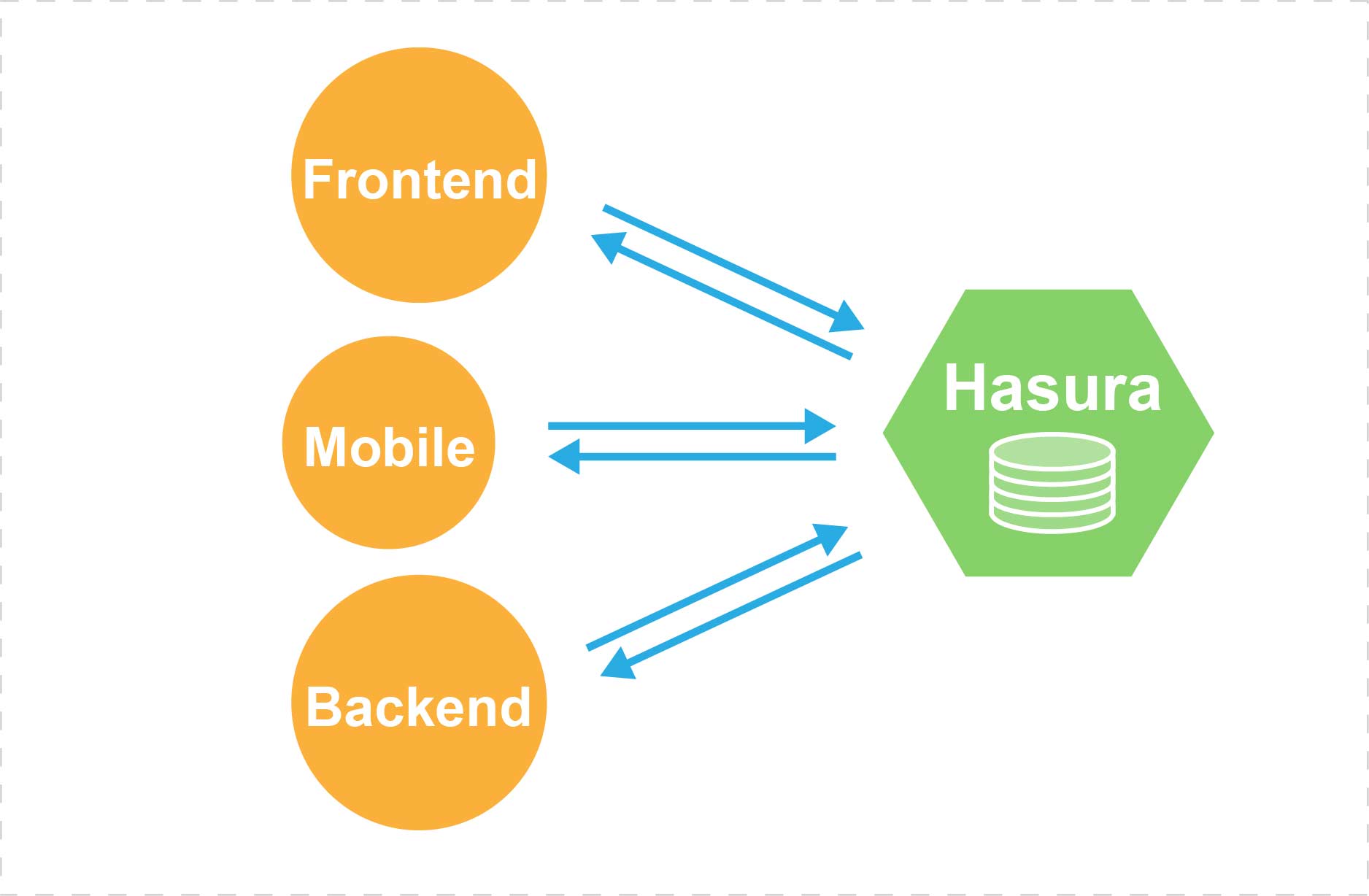
Because of the versatile nature of GraphQL, its use cases extend to the database realm. Hasura is a GraphQL framework that makes it easy to convert an existing database into a GraphQL API.
The most obvious benefit is that now you can query your database using the GraphQL language instead of SQL. But better than a database server, a Hasura GraphQL API can be easily consumed by a frontend app, a backend app, or even a mobile app.

Hasura can replace the ORM part of a backend. And in some applications, it can even replace the entire backend of an app. You can think of Hasura as a relational version of Firebase, but a Hasura server is sourced from an actual database, such as MySQL and Postgres.
GraphQL.js
Alongside all these exciting third-party implementations, there is actually a default official GraphQL implementation called the “reference implementation.” It’s simply just a Node.js library.
If all you need is to create a simple GraphQL server with minimal setup, this reference implementation is a practical option. But for anything more complex, you would be more equipped using a full-fledged framework.
Although most of these implementations are JavaScript-based, GraphQL is not a JavaScript-exclusive technology. Any backend language can be used to create a valid GraphQL server. It’s just a matter of finding the right framework for your choice of language.
Where does Vue come in?
GraphQL is primarily a server-side technology, but since GraphQL’s querying mechanism makes it flexible for a frontend app to query whatever data it needs, this newfound power comes with some important implications on how frontend code should be structured. To cope with these new changes, various GraphQL client libraries offer solutions to smooth out the client-side GraphQL experience.
Although the client code will always be in JavaScript, each JavaScript framework requires its own way of binding a GraphQL query to the GUI state.
For a Vue.js app, the choice of a GraphQL client library depends on the style of how the components are written. Options-based components will have to use a different client library than the components written using the new Composition API.
That being said, a client library is not mandatory for consuming a GraphQL API. If all you need is to display some data in HTML, you can just use the built-in fetch function to create a POST request with a query.
fetch('/graphql', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ query: 'query { currentUser { id } }' }),
})
If we had used a GraphQL client library, all the lower-level details of setting the HTTP headers and using JSON.stringify would be taken care of for us.
Just like there’s a GraphQL server library for each backend language, there’s at least one GraphQL client library for each frontend framework.
Next: Let’s build a Vue + GraphQL App
Hopefully you now understand why GraphQL can be useful for you as a Vue developer. In the Part 2 of this article, we’ll dive into the actual code. We’re going to set up a simple GraphQL server, then consume it through a Vue app in Part 3.











